Font Awesome mit Nuxt.js
Mit Font Awesome 6, einer hervorragenden Icon Library, lässt sich in Nuxt.js mit wenig Aufwand das Design einer Seite nutzbarer und brauchbarer machen. Sie wird von Millionen von Designern, Entwickler und Content Erstellern genutzt und lässt sich komplett frei nutzen. Es wäre schade davon in seinem Nuxt Projekt nicht zu profitieren.
Überblick
Font Awesome 6 macht es einem sogar noch einfacher, Icons gewählt einzusetzen ohne eine ganze Library zu importieren. Von den 16,150 Icons sind ganze 2,016 frei erhältlich. Es lohnt sich also durchaus sich auf Font Awesome mal etwas umzuschauen.
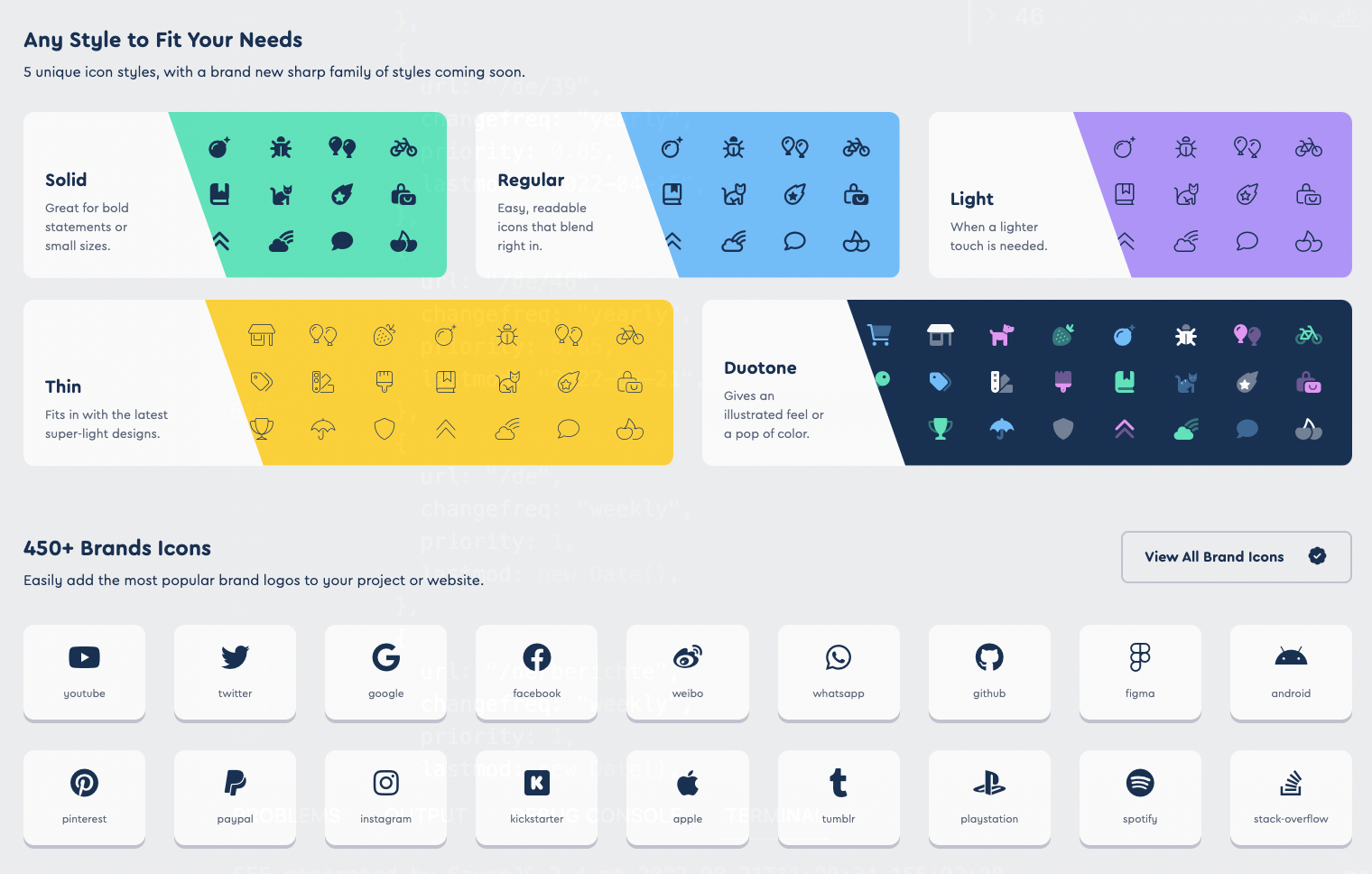
Style Auswahl

Font Awesome 6 beinhaltet 5 Icon Styles: Solid, regular, light, duotone, und der neue thin style (plus brands). Jedes Icon ist also in 5 Styles erhältlich. Zusätzlich gibt es die brands, die abseits davon extra dazugerechnet werden. Alle Nicht-Brand-Icons gliedern sich in 68 Kategorien ein. Es bietet sich zur Konsistenz der Website an, sich für einen Style zu entscheiden. In meinem Falle habe ich mich für den Style solid (Kürzel fas) plus der Brands (Kürzel fab) entschieden. Wer einen anderen Style wählt, sollte dies in der Installation, Konfiguration und im Einsatz der Icons wie unten beschrieben berücksichtigen.
Installation
Zuallererst benötigen wir die Font Awesome Core Library als Basis und die Vue Component Library als Aufsatz, die es schönerweise erlaubt, die SVG-Icons alle transparent per HTML Markup einzubinden ohne selbst mit Javascript herumspielen zu müssen.
yarn add @fortawesome/fontawesome-svg-core
yarn add @fortawesome/vue-fontawesome
Die NuxtJs Wrapper Library lässt sich wie folgt importieren. Mit dieser lassen sich die Icon Libraries mit einigen Befehlen von Hand in der nuxt.config.js konfigurieren, wie später im Kapitel Konfiguration zu sehen.
yarn -D add @nuxtjs/fontawesome
Die free Icons selbst haben pro Style separate Libraries und lassen sich somit ganz simpel, selektiert pro Style, importieren. Ich wähle hier den Style solid Icons (einer von fünf Styles) und zusätzlich die Brand Icons, die separat gezählt werden.
yarn add @fortawesome/free-solid-svg-icons
yarn add @fortawesome/free-brands-svg-icons
Konfiguration
Die Konfiguration in der nuxt.config.js ist denkbar einfach. Wir konfigurieren in der buildModules Sektion von der nuxt.config.js zunächst den NuxtJS Wrapper.
buildModules: [
"@nuxtjs/fontawesome",
]
Nun importieren wir noch das CSS. Bitte beachtet, dass die Installation der CSS Datei hier manuell passiert, da wir unsere SASS Styles in global.scss weiterhin behalten wollen. Beachtet, dass die Reihenfolge der Imports eine Rolle spielt. So sollte die eigene CSS / SCSS Datei im Assets Folder erst weiter hinten aufgelistet werden, damit sie nicht überschrieben wird. Ich hatte sonst dubiose Seiteneffekte mit meinen Fonts in der CSS Datei.
css: [
"@fortawesome/fontawesome-svg-core/styles.css",
"~/assets/scss/global.scss",
]
Nun konfigurieren wir die Library selbst.

fontawesome: {
component: "font-awesome-icon",
addCss: false,
icons: {
solid: [
"faBars",
"faArrowDown",
"faArrowLeft",
"faArrowRight",
"faCalendarDays",
"faRss",
],
brands: [
"faFacebookF",
"faInstagram",
"faTwitter",
"faLinkedin",
"faXing",
"faGithub",
],
},
}
Unter der Konfigurationsoption “component” können wir den Namen des Nuxt Tags für die Icons definieren - in Kebap case. Hier sei zu beachten, dass die Konfiguration "addCss" auf false steht, da wir das CSS manuell importieren. Jedes Icon aus den solid und brands Styles ist mit Kürzel fa in CamelCase aufgelistet (nicht fas/fab!). Falls Ihr weitere Icons aus dem Font Awesome Icons Katalog heraussucht, achtet bitte darauf, sie in die richtigen Styles in der Konfiguration einzusortieren.
Nutzung

Die Nutzung der Icons in Nuxt ist wie folgt denkbar einfach.
<font-awesome-icon :icon="['fas', 'rss']" />
<font-awesome-icon :icon="['fab', 'facebook-f']" />
Setzt im "icon" Attribut bitte das Kürzel für den Icon Style (fas, fab etc.) und den Icon-Namen in kebap case.
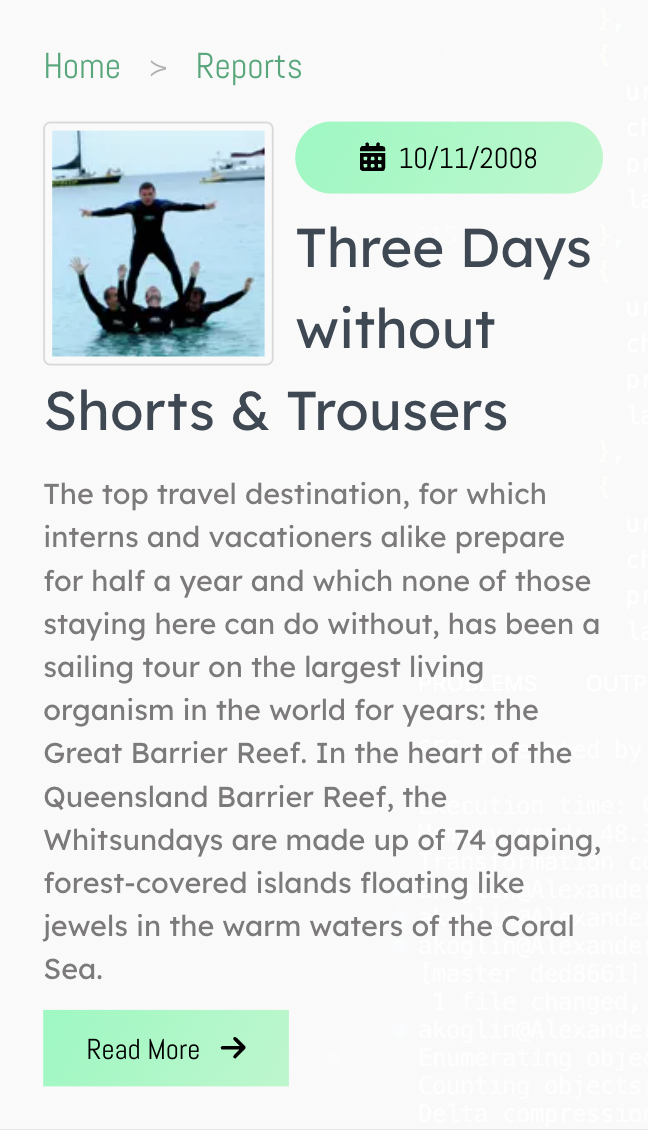
Ihr könnt einen Button erstellen, indem Ihr den Buttontext und das Font Awesome icon als seinen Inhalt setzt. Dann erhaltet ihr das folgende Ergebnis, wie es auch auf meinem Blog erscheint.
<button>
Read more <font-awesome-icon :icon="['fas', 'arrow-right']" />
</button>
Weitere Bibliotheken (Buefy)
Ich setze die Icons zudem zusammen mit Buttons aus der UI Bibliothek Buefy ein. Hier lässt sich mit der folgenden Config in der nuxt.config.js die Buefy Library recht leicht integrieren, um die Icons transparent in Buefy Elementen zu nutzen:
buefy: {
css: false,
defaultIconComponent: "font-awesome-icon",
defaultIconPack: "fas",
materialDesignIcons: false, // weitere Icons
}

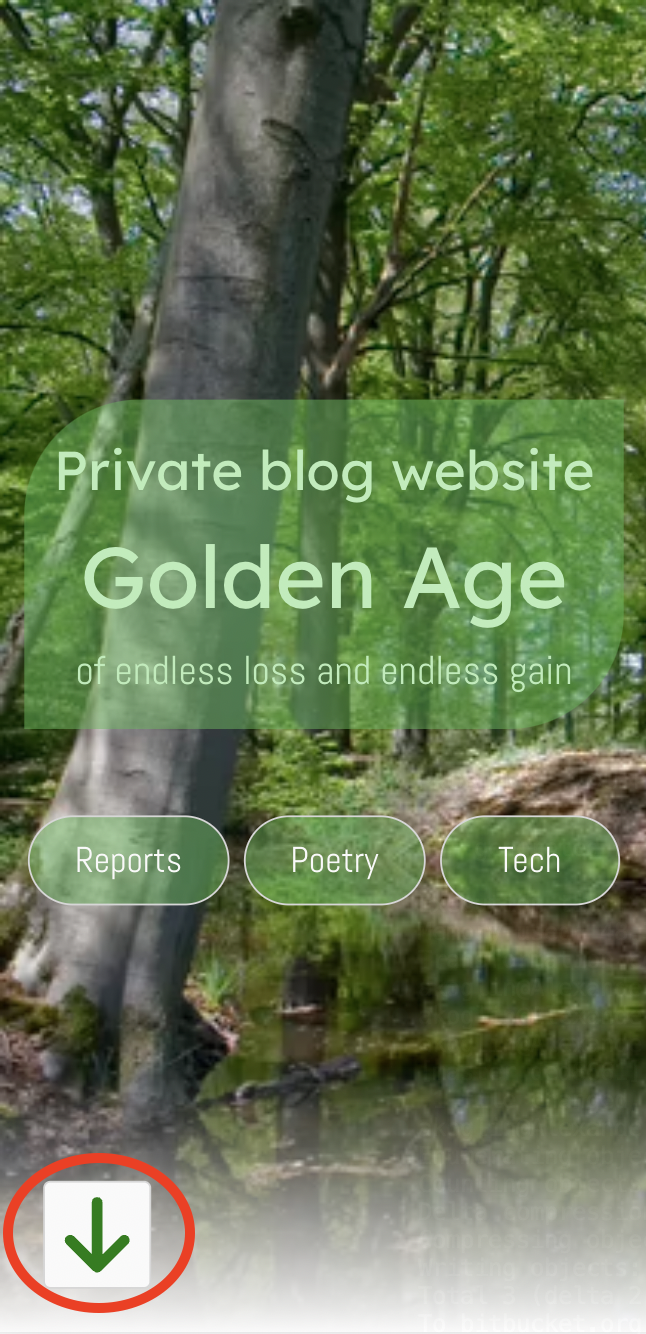
Mit dem folgenden Snippet lässt sich ein Button für ein Herunterscrollen auf der Seite bspw. wie folgt integrieren:
<b-button
size="is-large"
icon-pack="fas"
icon-left="arrow-down"
@click="scrollDown()"
>Scroll down</b-button>
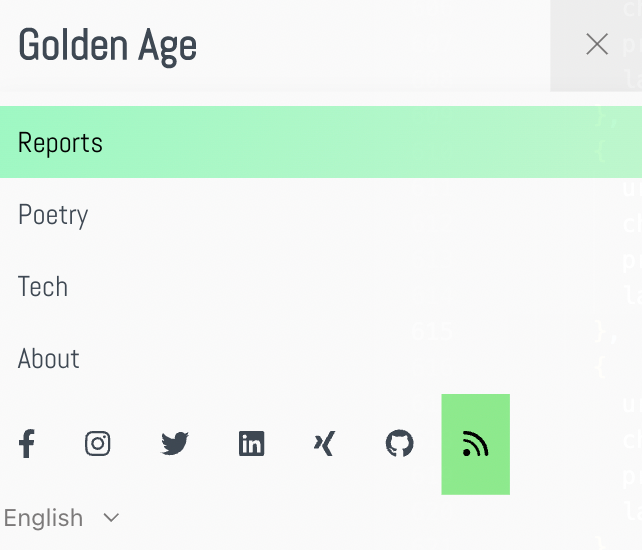
Einen Link zu Facebook habe ich in der Navigation z.B. wie folgt integriert:
<b-navbar-item tag="a" href="https://www.facebook.com/{USERNAME}“>
<font-awesome-icon :icon="['fab', 'facebook-f']" />
</b-navbar-item>
Das war’s schon. Viel Spaß mit Eueren Icons.